Citando il sito ufficiale:
Fonte
Vale la pena ricordare che il termine wwwroot di per sé non è certamente una novità ed è in realtà una convenzione utilizzata su molte piattaforme (incluse le applicazioni J2EE e lo stesso IIS con il suo c:\inetpub\wwwroot directory).
Convenzioni simili nel mondo Unix/Linux sono htdocs , public_html e www .
Il wwwroot la cartella è nuova in ASP.NET 5 per memorizzare tutti i file statici nel tuo progetto. Tutti i file inclusi file HTML, file CSS, file immagine e file JavaScript inviati al browser dell'utente devono essere archiviati in questa cartella .
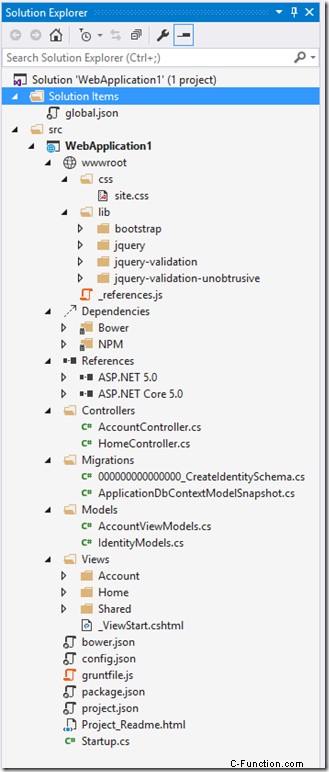
I file di codice devono essere posizionati al di fuori di wwwroot , inclusi i file C# e le visualizzazioni Razor. Avere un wwwroot cartella mantiene una netta separazione tra file di codice e file statici. Porta chiarezza sugli elementi che verranno inviati al server e sugli elementi che dovrebbero rimanere sulla macchina di sviluppo. Se guardi lo screenshot, wwwroot cartella ha sottocartelle CSS e lib. La cartella CSS è un luogo in cui conservare i file CSS personalizzati, mentre la cartella lib viene utilizzata dal gestore di pacchetti Bower. La cartella lib contiene i pacchetti scaricati da Bower e può contenere css, js e immagini.
Lo screenshot mostra che la cartella lib ha una cartella del pacchetto bootstrap. Se lo espandi, troverai css, js e tutte le altre risorse relative al pacchetto bootstrap.
In MVC4 , abbiamo utilizzato la cartella del contenuto per conservare i fogli di stile e la cartella degli script per gli script di riferimento. Queste cartelle ora sono sparite, quindi è importante capire che non esiste una singola cartella per fogli di stile o script. Potrebbero trovarsi in una qualsiasi delle cartelle all'interno di wwwroot .
È interessante notare che se desideri fare riferimento ai file css, js o img nelle tue viste rasoio, l'uso della parola chiave ~ assicura il percorso diretto al wwwroot cartella. Supponiamo quindi di voler fare riferimento a site.css nella tua vista, puoi accedervi utilizzando il <link rel="stylesheet" href="~/css/site.css" /> sintassi.
Puoi vedere che il ~ la parola chiave punta al wwwroot cartella.